Un tempo, sviluppare un sito ottimizzato anche per smartphone era considerato quasi un bonus. Oggi invece è essenziale: gli utenti sono così abituati a navigare su siti mobile-friendly – ovvero facili da consultare su un piccolo schermo e veloci a caricare – che, in caso contrario, abbandonano subito la pagina.
Se hai un sito per la tua attività, sicuramente sai che la maggior parte del traffico arriva da mobile. La domanda è: il tuo sito è mobile-friendly?
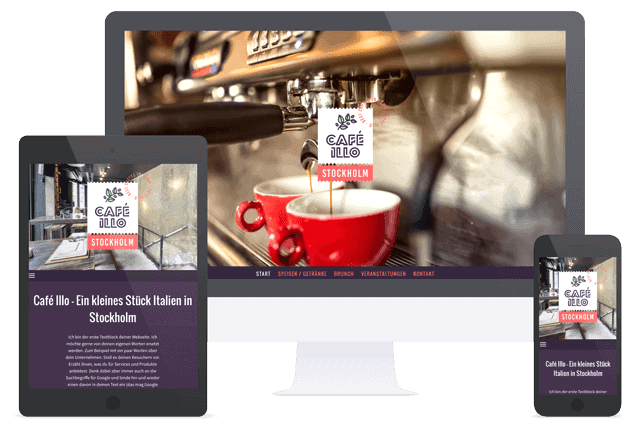
Se l’hai realizzato con il web builder di Jimdo, buone notizie: il tuo sito sarà automaticamente mobile responsive, ovvero rispetterà lo standard di riferimento per il web design mobile-friendly.
I tuoi template si adatteranno a schermi di qualsiasi dimensione senza che tu debba alzare un dito, così potrai ridurre il bounce rate, migliorare il posizionamento del sito su Google e convertire i visitatori in clienti.
Tuttavia, se ti stai chiedendo cos’altro puoi fare per realizzare un sito web davvero ottimizzato per mobile, o se vuoi conoscere i vantaggi del web design mobile-friendly, continua a leggere: in questo articolo abbiamo raccolto qualche consiglio apposta per te.
Perché è importante che il tuo sito sia mobile-friendly?
La maggior parte del traffico arriva da mobile: l’utilizzo di internet da mobile (in altre parole, la navigazione da smartphone o tablet) è in continua crescita. Nel 2015 Google ha annunciato che, per la prima volta nella storia, il numero di ricerche da dispositivi mobili ha superato quello di ricerche da desktop o portatile.
Un sito mobile responsive migliora il tuo posizionamento su Google: nei risultati di ricerca Google sullo smartphone, il colosso americano dà priorità ai siti web ottimizzati per mobile. Per farti un esempio pratico: se io oggi cercassi “pizza” su Google, i primi siti tra i risultati di ricerca organici sarebbero mobile-friendly. In poche parole, realizzare un sito ottimizzato per mobile è un’ottima strategia SEO.

In genere, i clienti su mobile sono locali e pronti ad acquistare: i visitatori da mobile sono spesso più locali e in movimento, quindi più propensi a fare un acquisto. Torniamo all’esempio di prima: se cerchi “pizza” dal tuo cellulare, probabilmente è perché vuoi la pizza in questo momento. E vuoi trovare una pizzeria nella tua zona. Mentre le ricerche da desktop continuano a costituire una buona fetta del traffico (nel 2020, circa o meno della metà) – gli utenti preferiscono leggere recensioni e informarsi da desktop per prendere decisioni importanti – i consumatori da mobile sono più impegnati a stabilire contatti e ad agire ora; ecco perché l’ottimizzazione SEO locale è così importante. Un sito web mobile-friendly può farti trovare dai clienti locali e aiutarti a incrementare le vendite.
Cos’è un sito web responsive?
Ti è mai capitato di aprire un sito web sul cellulare e ritrovarti a strizzare gli occhi per leggere il testo, o fare costantemente zoom per riuscire a vedere gli elementi sullo schermo? Bene: allora sai cos’è un sito mobile-unfriendly. E sai anche come farà sentire i tuoi visitatori: frustrati.
Ecco perché un sito web responsive è davvero importante: si adatterà automaticamente al dispositivo utilizzato dai tuoi visitatori modificando la risoluzione, la dimensione dell’immagine, i menu e altro ancora, per far sì che tutto il sito sia fruibile su schermi di dimensioni diverse.

Con un sito web ottimizzato per mobile non devi perdere tempo e sprecare soldi a realizzarne un altro, o a progettare una landing page separata, solo per dispositivi mobili. Tutti i tuoi utenti possono utilizzare lo stesso sito, senza prendere un appuntamento dall’oculista o farsi venire il mal di testa!
Come rendere il tuo sito più mobile-friendly
Ecco alcune azioni che puoi intraprendere già ora per migliorare la reattività del tuo sito su smartphone e tablet.
Esegui il test “Mobile-Friendly” di Google: Google mette a disposizione dei suoi utenti un test, semplice e gratuito, per diagnosticare molti degli errori tipici dei siti web su mobile. Non devi fare altro che visitare la pagina del test di Google e digitare l’URL del tuo sito. I risultati potrebbero dirti, ad esempio, che il testo è troppo piccolo; o che gli elementi “touch”, come pulsanti e link, sono troppo vicini tra loro e quindi è difficile fare tap da un dispositivo mobile. In questo modo puoi anche verificare e migliorare l’accessibilità del tuo sito web in generale.
Come realizzare un sito davvero mobile-friendly: consigli
Le pagine devono caricarsi velocemente: gli utenti da mobile potrebbero avere una connessione più lenta, quindi è ancora più importante che il tuo sito si carichi velocemente e non consumi troppi dati. Puoi testare la “site speed” delle tue pagine con vari strumenti gratuiti che trovi sul web. Inserisci l’URL del tuo sito e aspetta i risultati: riceverai consigli su come snellire i tempi di caricamento. Ad esempio, puoi ottimizzare le immagini (vedi sotto), rimuovere i plugin o pop-up non necessari, e ridurre il numero di reindirizzamenti URL.
RIdimensiona e ottimizza le immagini: le immagini sul tuo sito sono più grandi del necessario? Spesso, le foto scaricate da siti di immagini stock o scattate in qualità professionale hanno dimensioni enormi (oltre 1 MB) e, di conseguenza, rallentano la velocità di caricamento del sito. La buona notizia è che puoi comprimerle senza perdite di qualità usando uno strumento online gratuito come TinyPNG o TinyJPG. Puoi anche cambiare le dimensioni di una foto per rimpicciolirla (ad esempio, da 2000 pixel a 800 pixel).
Utilizza un menu di navigazione semplice e intuitivo: se il menu di navigazione del tuo sito è complesso e contiene molte pagine e sottopagine, i visitatori da mobile faranno più fatica a trovare ciò di cui hanno bisogno. Nella pratica, difficilmente riusciranno a individuare e premere sul link giusto con il dito. Snellisci il menu di navigazione per aiutare i tuoi utenti da mobile; un menu più semplice sarà apprezzato anche dai tuoi utenti desktop!
Crea una pagina Contatti chiara, con tutte le informazioni importanti: aiuta i tuoi visitatori da mobile con una pagina o sezione Contatti facilmente accessibile. Niente scroll infiniti sulla homepage o informazioni mancanti. Assicurati di indicare un numero di telefono e un indirizzo email cliccabili, perché compilare un modulo di contatto su un cellulare può richiedere molto tempo ed essere poco user-friendly.
Mostra prima i contenuti più importanti: gli utenti di qualsiasi sito vogliono trovare subito le informazioni più importanti. Questo è ancora più vero per gli utenti mobile, che spesso sono in movimento.
Scegli font e tasti di grandi dimensioni: gli utenti mobile devono poter visualizzare testi e tasti Call to Action più grandi. Per testare l’usabilità del tuo sito, seleziona le diverse Modalità di visualizzazione: potrai verificare se gli elementi sono responsive su schermi di varie dimensioni. E, se non vuoi lasciare proprio niente al caso, chiedi ad amici o parenti (o qualcuno che indossi gli occhiali da vista!) di navigare sul sito e darti un feedback.
Non usare animazioni Flash: gli effetti o le animazioni Flash non funzionano su iPhone o iPad, quindi gran parte del tuo pubblico non potrà vedere cosa c’è sul tuo sito. Se l’hai realizzato con Jimdo, non preoccuparti: il nostro builder utilizza l’HTML5, che è la lingua di codice più aggiornata e quindi accessibile da tutti i tipi di smartphone e tablet.
Gli errori più comuni da evitare quando crei un sito web
- Ti dimentichi di testare il sito da un dispositivo mobile: se di solito modifichi i contenuti del tuo sito dal computer, è probabile che non ti venga spontaneo di controllare la visualizzazione da mobile. Testare su mobile però è un passo essenziale e può aiutarti a individuare eventuali errori di layout che non noteresti mai da un PC o portatile.
- Scroll infinito: non chiedere agli utenti di scorrere la tua pagina verso il basso per sempre! A meno che tu voglia spazientire i visitatori, cerca di disegnare pagine relativamente brevi.
- Infografiche troppo dettagliate: le infografiche sono ottime per presentare informazioni in modo più digestibile, ma sui piccoli schermi tendono a rimpicciolirsi e di conseguenza diventano illeggibili. Se vuoi usarne una sul tuo sito, testa la versione mobile prima di pubblicarlo. In alternativa, puoi sempre suddividere un’infografica molto lunga in sezioni più piccole.
- Blocchi di testo troppo densi: un paragrafo di testo facilmente leggibile su desktop può diventare un vero e proprio “mattone” su mobile. Non scrivere più di una manciata di righe per paragrafo e spezza blocchi di testo più lunghi con elenchi puntati, titoli e immagini. Qui trovi altri consigli per scrivere i testi del tuo sito web.
- Elementi “touch” troppo vicini: con tutta la buona volontà del mondo, è improbabile che i tuoi utenti riescano a rimpicciolirsi le dita per premere sui pulsanti e i link del tuo sito! Inserisci abbastanza spazio tra un elemento e l’altro.
- Chiedere agli utenti di compilare un modulo: siamo onesti, nessuno ha voglia di compilare moduli dallo smartphone! Se non puoi proprio farne a meno, chiedi ai tuoi utenti di fornire solo i dati strettamente necessari. Oppure offri un’opzione alternativa: ad esempio, possono inviarti le informazioni via email o chiamandoti al telefono.
Jimdo: il web builder più semplice e intuitivo
Jimdo è il builder più semplice e intuitivo per realizzare un sito o una landing page mobile-friendly. Aggiungi e sposta i blocchi per creare pagine automaticamente ottimizzate per qualsiasi dispositivo, direttamente dal tuo smartphone!
Scegli Jimdo per vendere online.
È un sito che si adatta automaticamente al dispositivo usato dai visitatori, modificando la risoluzione, la dimensione dell’immagine, i menu, ecc. per far sì che tutti i contenuti siano fruibili su schermi di dimensioni diverse. Con Jimdo puoi creare un sito che sarà automaticamente mobile responsive.
1. La maggior parte del traffico arriva da mobile
2. Un sito responsive ottiene un miglior posizionamento su Google
3. Le persone sono più propense ad acquistare mentre navigano su mobile
1. Velocità di caricamento delle pagine
2. Superamento del test “Mobile-Friendly” di Google
3. Immagini ottimizzate e di dimensioni ridotte
4. Menu di navigazione semplice e intuitivo
5. Pagina di contatti chiara e in evidenza
6. Contenuti più importanti in primo piano
7. Font e tasti di grandi dimensioni
8. Meglio evitare le animazioni
1. Dimenticare di testare il sito su dispositivo mobile
2. Pagine troppo lunghe
3. Infografiche troppo dettagliate
4. Blocchi di testo troppo densi
5. Elementi “touch” (pulsanti, link) troppo vicini