Creare un sito è facile, curarne l’aspetto visivo e renderlo perfetto per la pubblicazione è tutta un’altra cosa. In fin dei conti non siamo tutti nati designer e ognuno ha le sue competenze: il mondo è bello perché è vario! Proprio per questo ci siamo chiesti: cosa possiamo fare per aiutare i nostri clienti a rendere il loro sito così bello e attraente proprio come farebbe un web designer?
Ecco allora che entra in gioco Dolphin che, grazie alla sua tecnologia intelligente, si occupa proprio di questo (e non solo).
Questa è una funzione sviluppata per Jimdo Dolphin. Scopri tutte le novità sul nostro nuovo prodotto andando su: www.jimdo.com/dolphin

Abbiamo introdotto tantissime nuove funzioni che ti aiutano a personalizzare il design del tuo sito, da nuove proposte di colori di tendenza a nuovi filtri per le immagini.
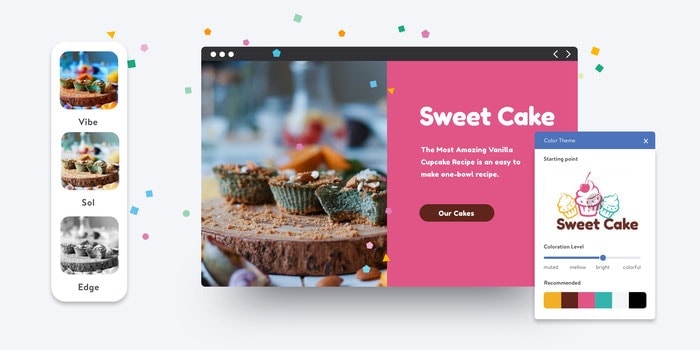
Colori intelligenti al servizio del tuo brand
Combinare le giuste tonalità non è di certo facile se non sei un professionista in materia e devi tenerne conto quando scegli i colori del tuo sito. Non si tratta solo di scegliere un colore, devi anche capire qual è la giusta intensità che ne riflette lo stile: si adattano meglio colori tenui oppure più decisi?
La nostra nuova funzione intelligente di adattamento dei colori sceglie e combina le giuste tonalità partendo dal tuo brand, proprio come farebbe un vero designer professionista. Il principio è tanto semplice quanto geniale: tu devi solo scegliere il colore di base o caricare un logo o un’immagine, noi penseremo a tutto il resto. Dolphin ti proporrà diverse palette di colori e tu potrai scegliere tra toni più sobri oppure decisamente più vivaci.
Grazie a Jimdo scegliere i colori perfetti non è mai stato così facile! Con l’aiuto dell’intelligenza artificiale puoi avere i colori giusti e il contrasto ottimale.
Una volta scelta la tua palette, i bottoni, i caratteri e lo sfondo si combinano alla perfezione. Finalmente puoi definire lo stile del tuo sito partendo dal tuo brand senza dover modificare manualmente tutti i contenuti uno a uno.
Un bel risparmio di tempo!

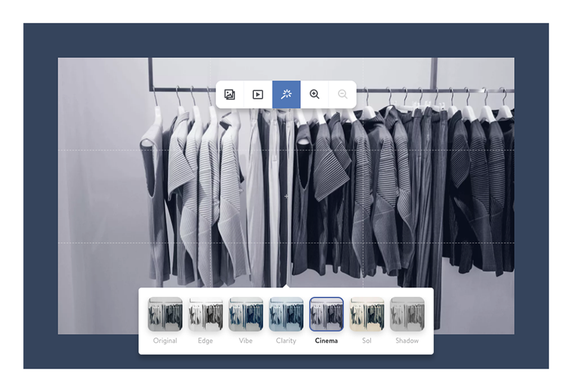
Immagini impeccabili con i nostri filtri
Non sono solo i colori a dare al tuo sito uno stile unico ed esclusivo, anche le immagini hanno un ruolo fondamentale.
Non importa che siano in bianco e nero per dare un look più elegante al tuo sito aziendale, oppure vivaci e brillanti: i nostri nuovi filtri per le immagini ti permettono di modificare le foto direttamente sul sito per completare al meglio il suo look, per renderlo coerente in ogni suo aspetto e per dargli quel tocco professionale che desideri.
Usando lo stesso filtro puoi infatti dare la stessa impronta alle immagini provenienti da diverse fonti, che siano tue oppure stock.

Con i filtri per le immagini puoi facilmente allineare lo stile delle tue fotografie a quello delle immagini stock.
I tuoi consigli sono importanti per le nostre funzioni!
Nelle ultime settimane abbiamo fatto delle nuove sensazionali modifiche partendo proprio dai feedback dei nostri utenti. Alcuni fotografi e artisti ci hanno chiesto, ad esempio, la possibilità di poter rimuovere la sovrapposizione dei colori dalle immagini sullo sfondo. Essendo dei professionisti e lavorando già di partenza con i filtri, la loro richiesta è del tutto comprensibile.
È anche grazie a questo feedback che Dolphin sta migliorando giorno dopo giorno, pertanto grazie davvero di cuore! Da questo spunto è nata una funzione che permette di disattivare la sovrapposizione rimuovendo semplicemente i testi e i bottoni dall’area con l’immagine di sfondo. In questo modo, la sovrapposizione scompare in automatico e i visitatori possono ammirare la tua foto senza alcun filtro.
Visto che siamo in tema di trasparenza, perché non rendere trasparente anche il tuo menu di navigazione? Le tue immagini di sfondo risalteranno ancora più.
Hai già creato un sito gratis con Dolphin, provato i filtri per le immagini e la nuova funzione intelligente per i colori?
Lasciaci un commento, siamo curiosi di saperlo!